首页 -> 2007年第10期
残疾人现代远程教育的无障碍设计
作者:孙庆华
关键词残疾人 现代远程教育 网络教育资源 无障碍
分类号G761.2
在现代远程教育中经常听到“无障碍”(accessibility,也称“易访问性”或 “可达性”)的说法,但这些“无障碍”所关注的主要是要克服由于人们在空间和时间上的 分离所引起的信息的不可达,很少考虑到还要帮助参加现代远程教育的残疾人克服可能面临 的障碍[1]。就像很多人认为只要残疾学生使用了辅助技术,初步掌握了电脑和 网络知 识,通过互联网,就可以足不出户地学习最先进的科学知识,接受各种类型、各种层次的教 育和培训,其实这种认识里面存在着一个很大的误区。现代远程教育的形式能否真正适用 于残疾人,不仅与残疾人自身的能力以及辅助技术的使用有关,现代远程教育网站和资源本 身是否具有较高的无障碍性是一个更重要的因素。
例如在一个课件中,若用解说者的声音指导学生用鼠标点击一个图片以获得对相关知识更深 入的了解,那么就会造成以下障碍:聋或重听的学生听不到指导语;盲生看不到屏幕,无法 快速准确地定位图片;还有些学生无法操作鼠标。而通过以下途径即可增强其无障碍性: 指导语也应该在屏幕上以文本的形式显示出来,这样聋或重听的学生就可以看到下面要做什 么;应该让学生既能通过鼠标点击,也能通过键盘命令来选择超级链接,即键盘命令既要被 编入程序,也要在指导语中被提示到,这样就提供了一种可以直接精确选择的方式[2 ]。
所以,应当对网页、各种格式的文本文件、视频资源、交互工具等的无障碍设计进行研究 ,以便能根据不同残疾人的不同生理局限,有针对性地开发出能真正适用于残疾人的现代远 程教育资源[3]。
1 网页的无障碍设计
下面将以盲人使用读屏软件阅读网页时所碰到的障碍和相应的解决措施为例,说明网页 的无障碍设计。这样做的原因是:一方面,相对来说盲人浏览网页时遇到的障碍更多 一些; 另一方面,如果网页能够适用于读屏软件,那么该网页基本上也会适用于其他的辅助技术。
1.1 为图片和超级链接添加注释文本(alt text)
这样通过读屏软件就能大概了解图片和超级 链接的内容,并有选择地进入超级链接了。否则,对于图片,读屏软件只能读出图片名,而 有些图片名本身是没有意义的,如“图片1”,从中根本无法得知图片所展现的是什么内容 ;对于没有准确标题的超级链接,盲人只能读出链接地址,要想知道所链接的内容, 就只有先通过方向键或T ab键选择该链接,再回车确认将该链接打开后才能知道,视障者将为此耗费很多的时 间。
1.2 定义快捷键,方便盲人精确定位目标
HTML(超文本标记语言)可以在链接及表单里使用accesskey(快捷键)属性,让网页制作者定义常用链接或表单区域的快捷键。快捷键 可以被读屏软件读出来,然后在Windows系统中据此按下ALT+ 某个快捷键时,如果此快捷键是被定义在某个链接上的话,浏览器就会自动将焦点放在此链 接上,再按Enter键就可以打开链接页了;如果此快捷键是被定义到表单区域的话,浏览器 就会把焦点放到那个区域里。
如,利用以下代码就可以实现:当按下Alt+1时,相应输入框将得到焦点。
<label for=“oCtrlID”accesskey=“1”>#<span style=“text-decoration :underline;”1</span>:PressAlt+1 to set focus to textbox
</label>
<input type=“text” name=“oCtrlID” value=“binding sample 1”size=“20” id=“oCtrlID”>
1.3 将网页的大小、字体、字号、颜色、对比度等置为可调
这样方便低视力、色盲人士的使用 ,因为他们需要通过调高对比度、放大尺寸等来看清屏幕。这一点在技术上不难实现,使用 不同的CSS样式表来供用户进行切换就可以了[4]。XML(可扩展标记语言)的发展和 普及,也大大降低了解决这一问 题的难度,XML结合DTD(文档类型定义)也可以使视觉障碍者方便地根据自己的习惯来 调整显示效果[5]。同时也不要出现闪烁、旋转、移动的元素,这些元素会妨碍读 屏软件的正常工作, 也会影响低视力人士阅读屏幕。
1.4 安排好网页的链接顺序,设计导航条或“下一页”和“上一页”链接
这样便于在同一窗口中顺序打开相关网页。但当要链接其它网址上的补充内容时,为了保持 在原网站中的位 置,就应该使用弹出窗口了。为了便于用户控制,弹出窗口不允许自动打开,而必须是由于 用户点击了相关链接。所有的弹出窗口均应有相应的链接标题和注释文本,并提供信息“在 新窗口中打开”。
1.5 在网页的设计中,尽量避免使用表格来组织信息
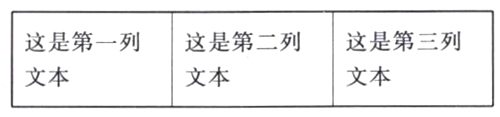
对于那些能够总览到整个表格 的用户而言,这样的设计是清晰和明了的。然而,目前辅助技术很难处理好表格中的信息。 当网页设计者使用表格来安排文本布局,将一段话放在一个单元格中时,就会造成障碍。如 ,对于下面表格中的内容,读屏软件就可能读成“这是第一列这是第二列这是第三列文本文 本文本”,所以,应注意避免使用表格来安排文本布局。

2 各种格式文本文件的无障碍设计
在现代远程教育中最常用到的文本文件的格式有:HTML、Word和PDF,它们文件内容的创建 都应当满足无障碍的要求。
首先,要确保文件内容是适用于辅助技术的。
如PFD文件,不能通过直接扫描输入的方式创建,因为这样得到的只是图片,还必须用光学 字符识别技术(optical character recognition, OCR)将其转化为文本。
其次,还要保证文件内容是结构化的。
因为,即使文件内容是可以为辅助技术所处理的,但如果没有良好的结构,用户仍无法很好 地理 解信息。为说明这个问题,让我们来设想有这么一个复杂的Word文档,它包含了各级标题、 分栏和脚注。视觉正常的人通过这些项目在页面上的位置和字形、字号等就可以理解它们的 用意与功能,即利用页面的视觉设计与层次就可以获得对内容逻辑结构的认识。而对于使用 读屏软件的人来说,这些视觉设计与层次就无用了,内容的逻辑结构必须用另外一种方式来 呈现。为达到这个目的,内容开发者应使用“样式”或“标签”,它们能把文件的结构“告 诉”给辅助技术。
样式是Word工具栏上的一个下拉列表框,是一组格式命令的集合。例如可以将“标题1”样 式设置为宋体、小二号字、加粗、居中。利用样式,内容开发者就可以为标题、脚注等赋予 特征,并保证它们在文件中的格式都相同。
在HTML文件中,开发者则可以使用标签来声明结构。例如,“<h1>标题1<h1>”语句就使用 标签<h1>将“标题1”的格式定义为了“Heading1”样式。
最后,非常有必要强调的是,内容开发者仅仅通过改变字形、字号等(这也是更常 采用的方 式)也可以达到与使用结构化相同的效果,但这么做只是产生了视觉结构,还是缺乏读屏软 件所需要的底层结构。
[2]